JS进阶
Time: 2025-03-18 Thursday 23:56:01
JS进阶
作用域
分为函数作用域和块作用域,let和const为块作用域,var为函数作用域,如果什么都不加,就会变成全局变量,浏览器中体现为挂载到window
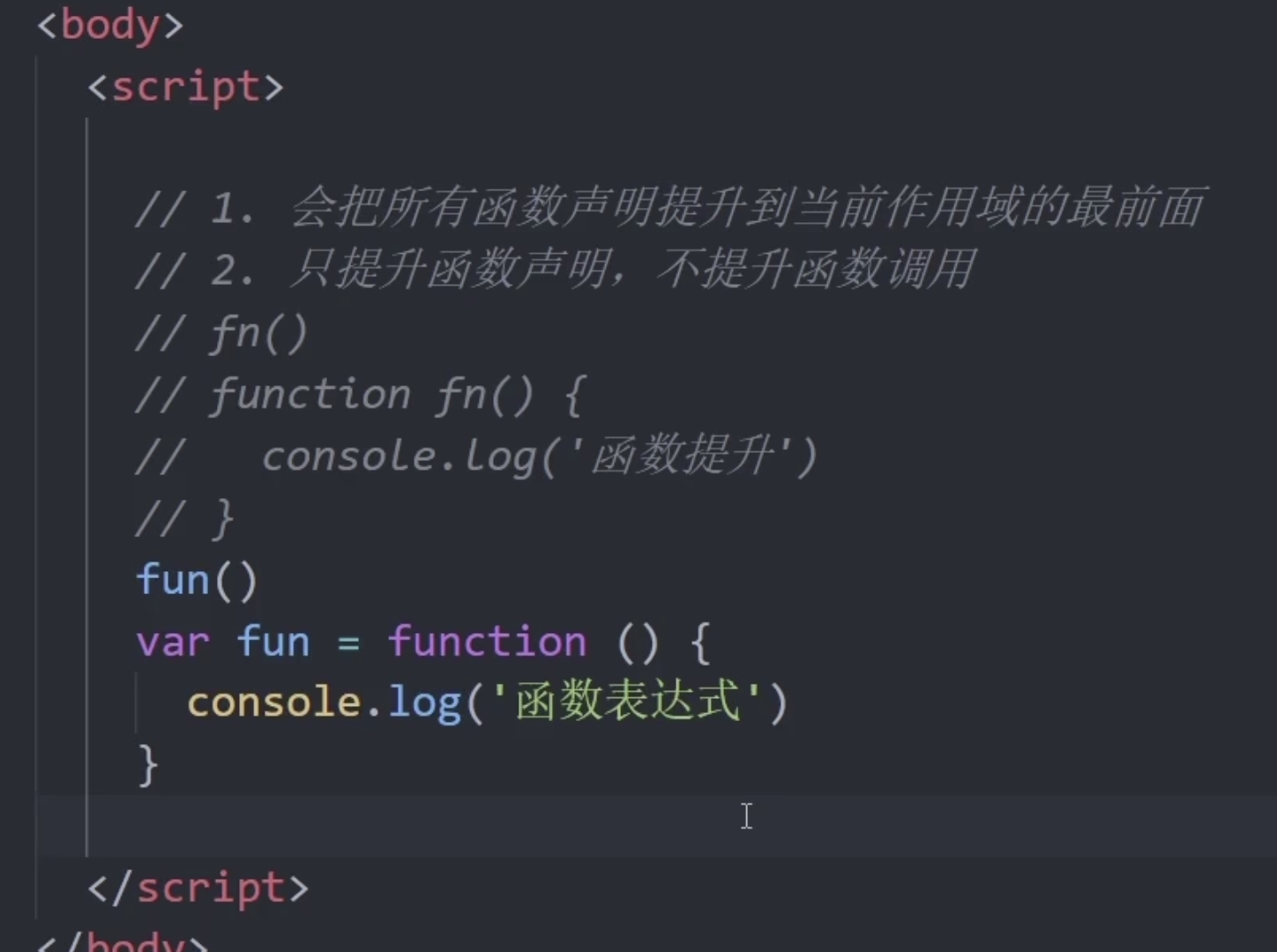
变量提升
变量提升就是一个变量可以在被声明之前被访问,var声明的变量,变成undefined,下面这个代码会被提升没有这个函数,我记得当时手写jquery时,就是有这个报错,当时半天不知道为什么

构造函数
在JS中,可以直接new一个函数,就变成一个对象了,{}里面的就相当于是构造代码块,this指向实例对象,

两种声明函数的区别
主要在于变量提升和作用域
示例对比
例1:作用域
1 | |
例2:变量提升
1 | |
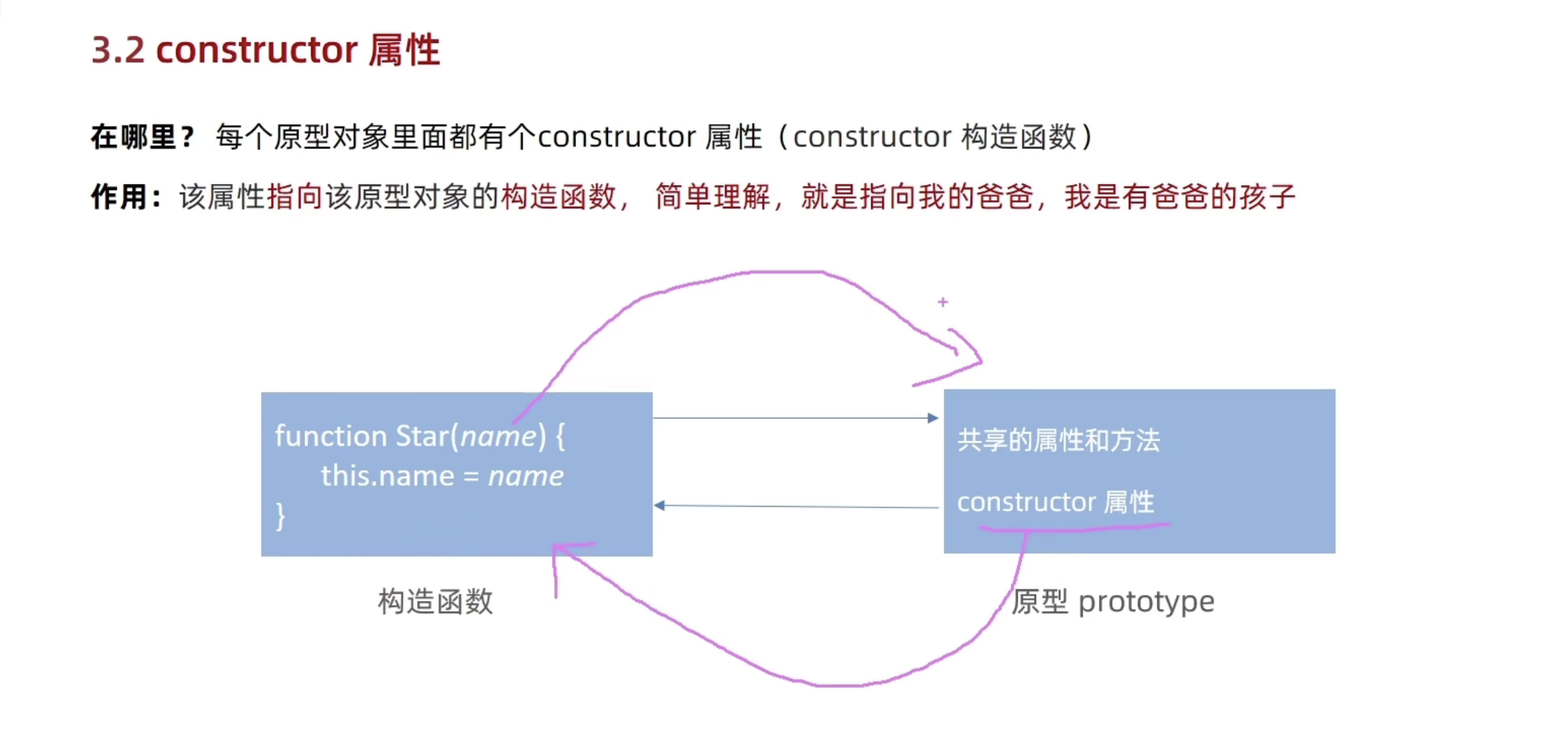
__proto__和protoType
__proto__是对象具有的,指向构造函数的prototype,而prototype是只有对象函数才有的
JS进阶
http://example.com/2025/03/18/JS进阶/