Vue图片显示失败
Time: 2024-09-23 Monday 20:22:01
Author: Jackasher
Vue图片显示失败
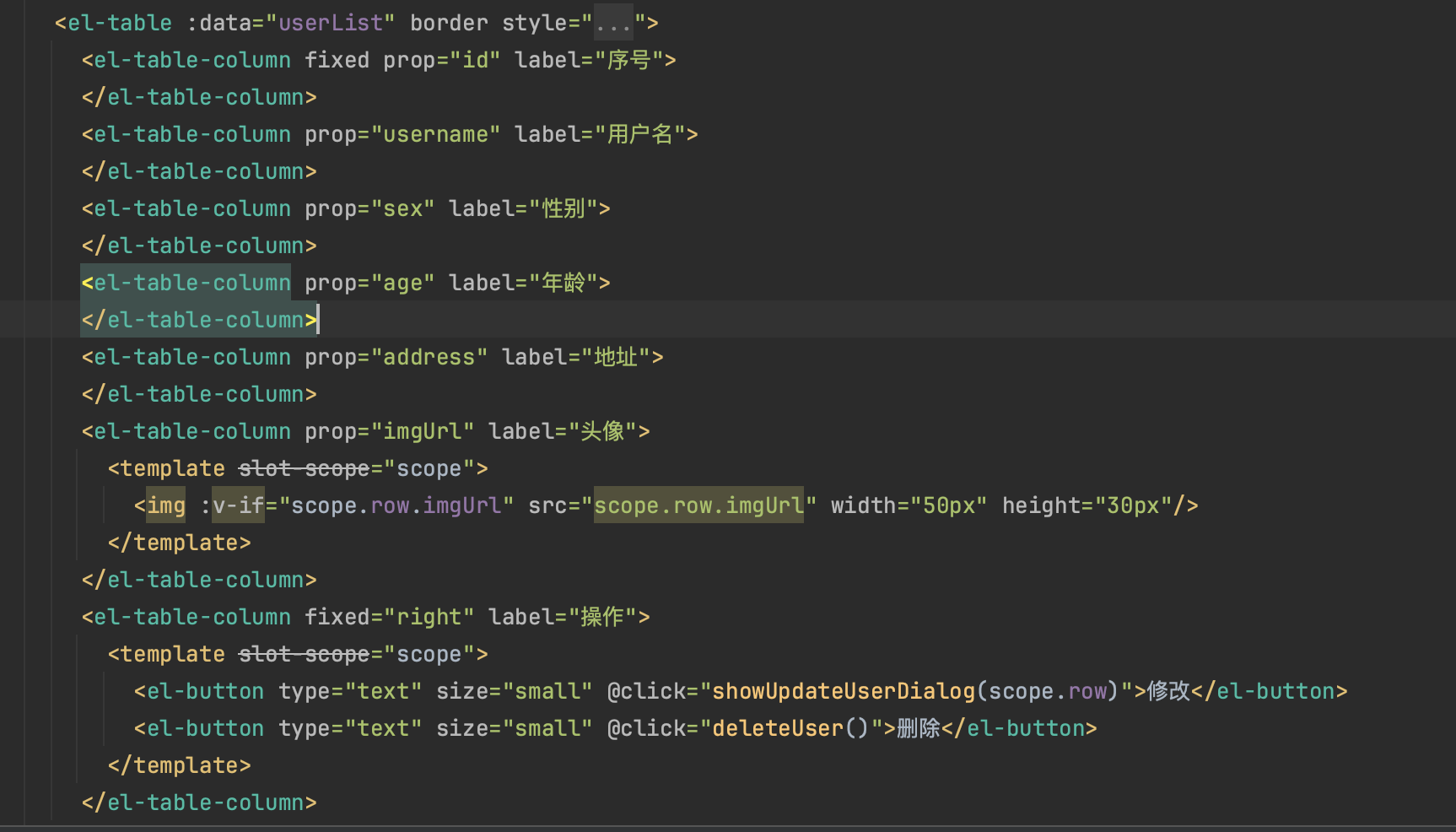
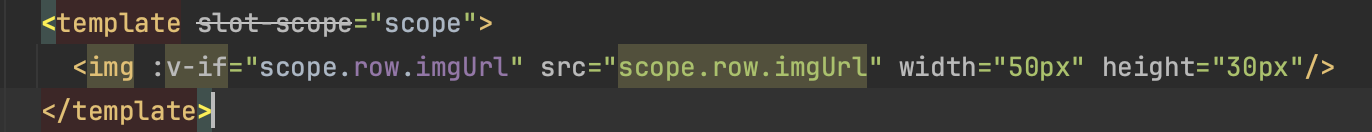
首先要知道该问题,首先要知道显示图片的位置在哪里,以及怎样实现上传图片的, 下面这段负责展现列表页面

可以看到图片信息依赖于scope,但是并看不出什么东西,也不知道scope是什么

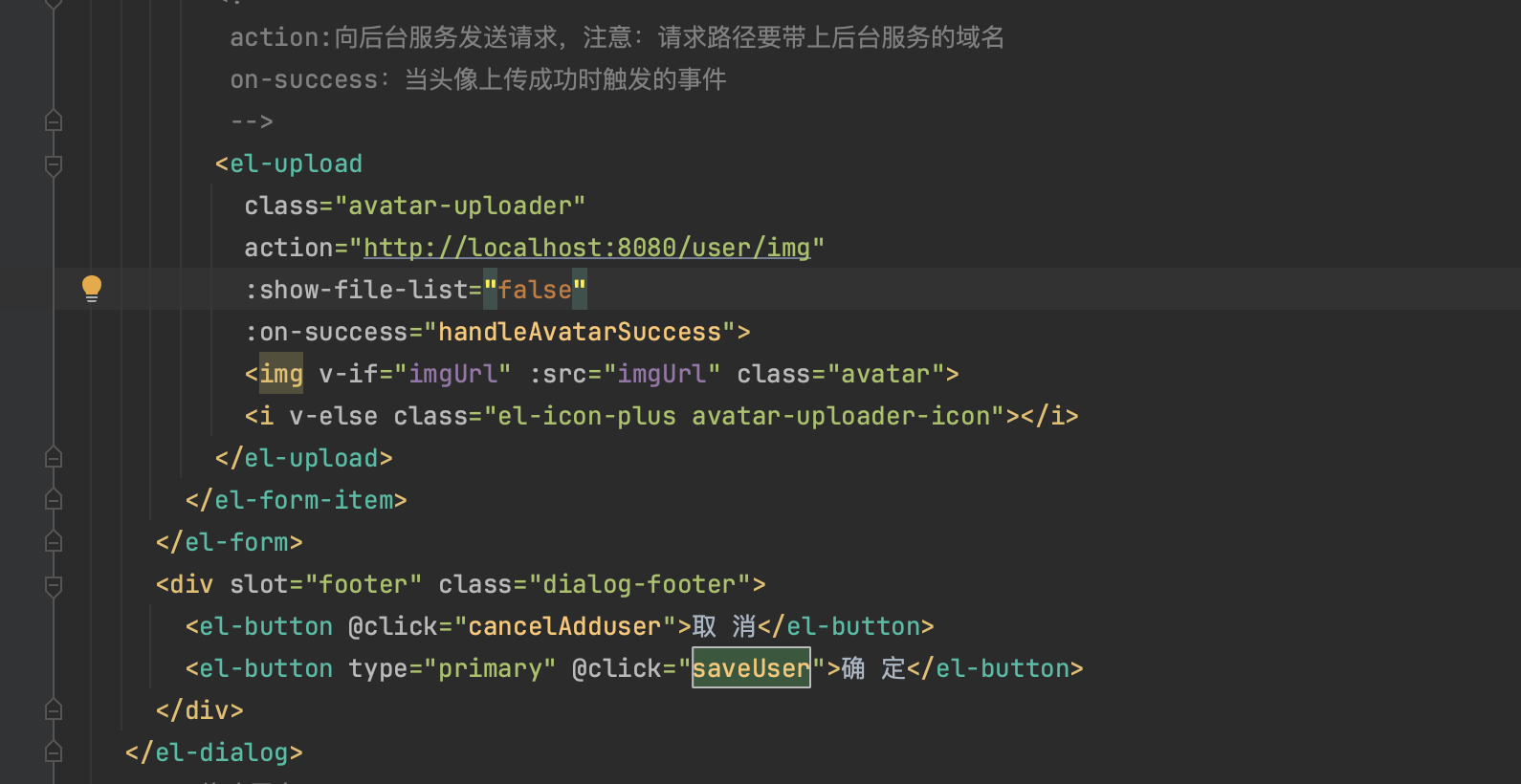
接着查看上传模块,打开修改用户的模块查看,发现这里是上传图片,上传地址是/user/img上传图片后,上传成功后才能执行执行handleUpdateAvatarSuccess和saveUser函数,

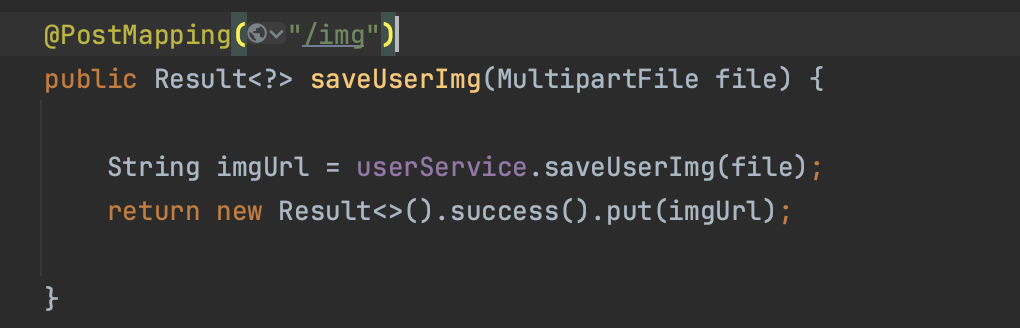
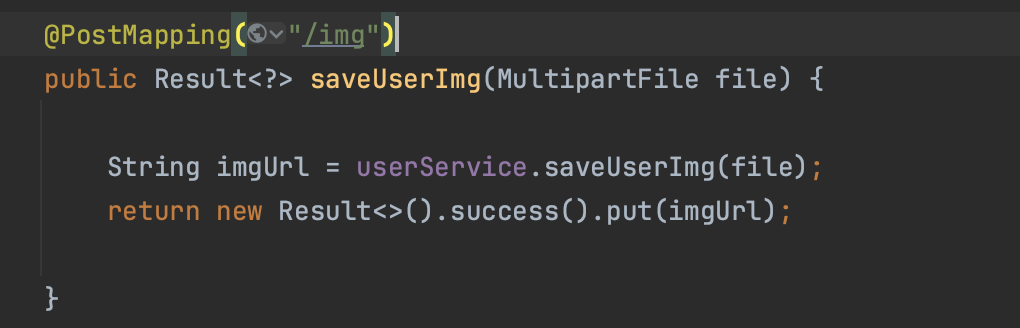
在后端查看/user/img的处理逻辑,其实就是把文件保存在电脑后又返回文件地址

接着进入到handlerAvatarSucess函数查看,其实就是把前面后端的返回值赋给res,也就是文件路径,
this是当前对象,也就是调用该函数的组件vc,为vc的属性赋值

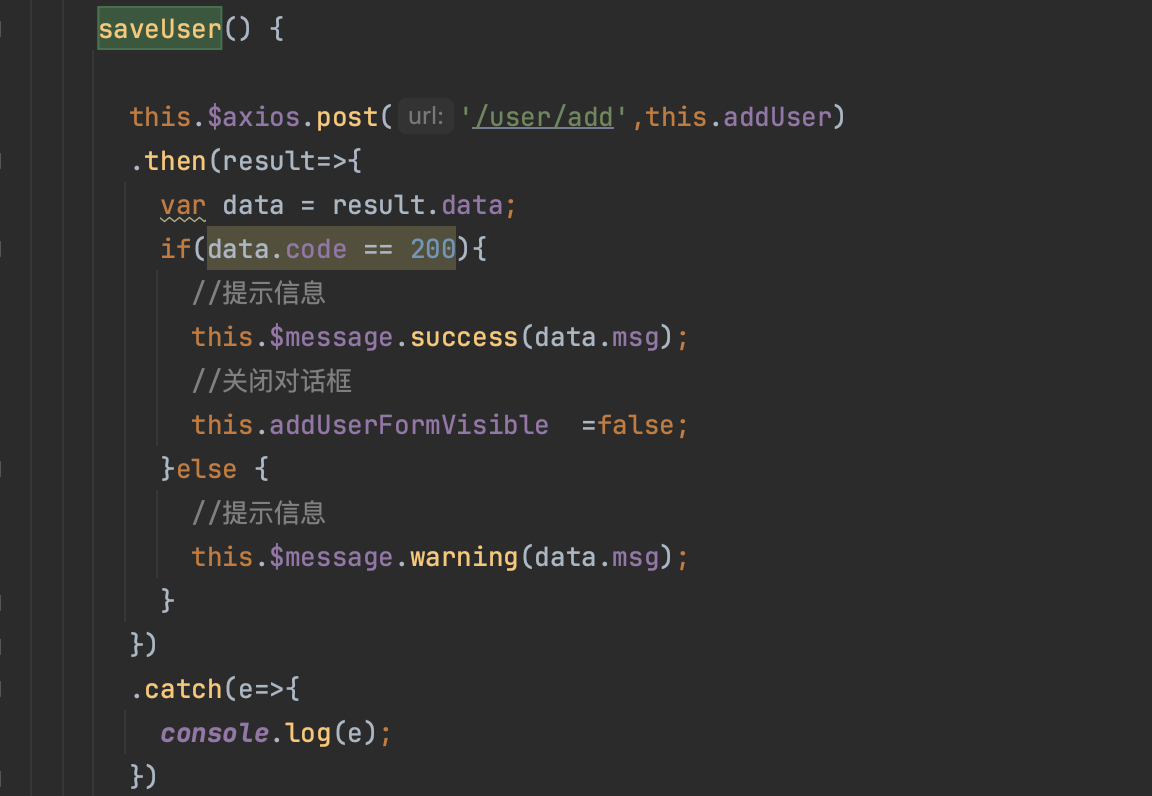
进入到saveUser查看

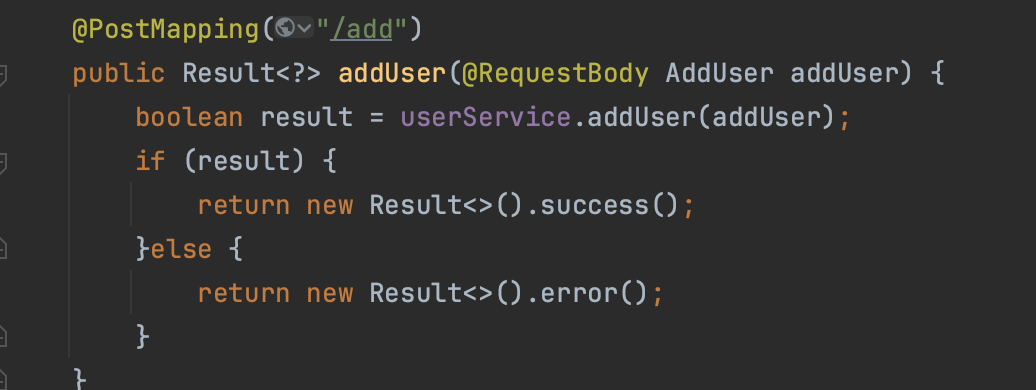
发现添加信息时的信息向/user/add发送,继续来看后端如何处理该请求

可以看到调用了addUser方法,此时这个User对象会被放入数据库,包括刚才的url地址,以上大致就是上传图片的逻辑,
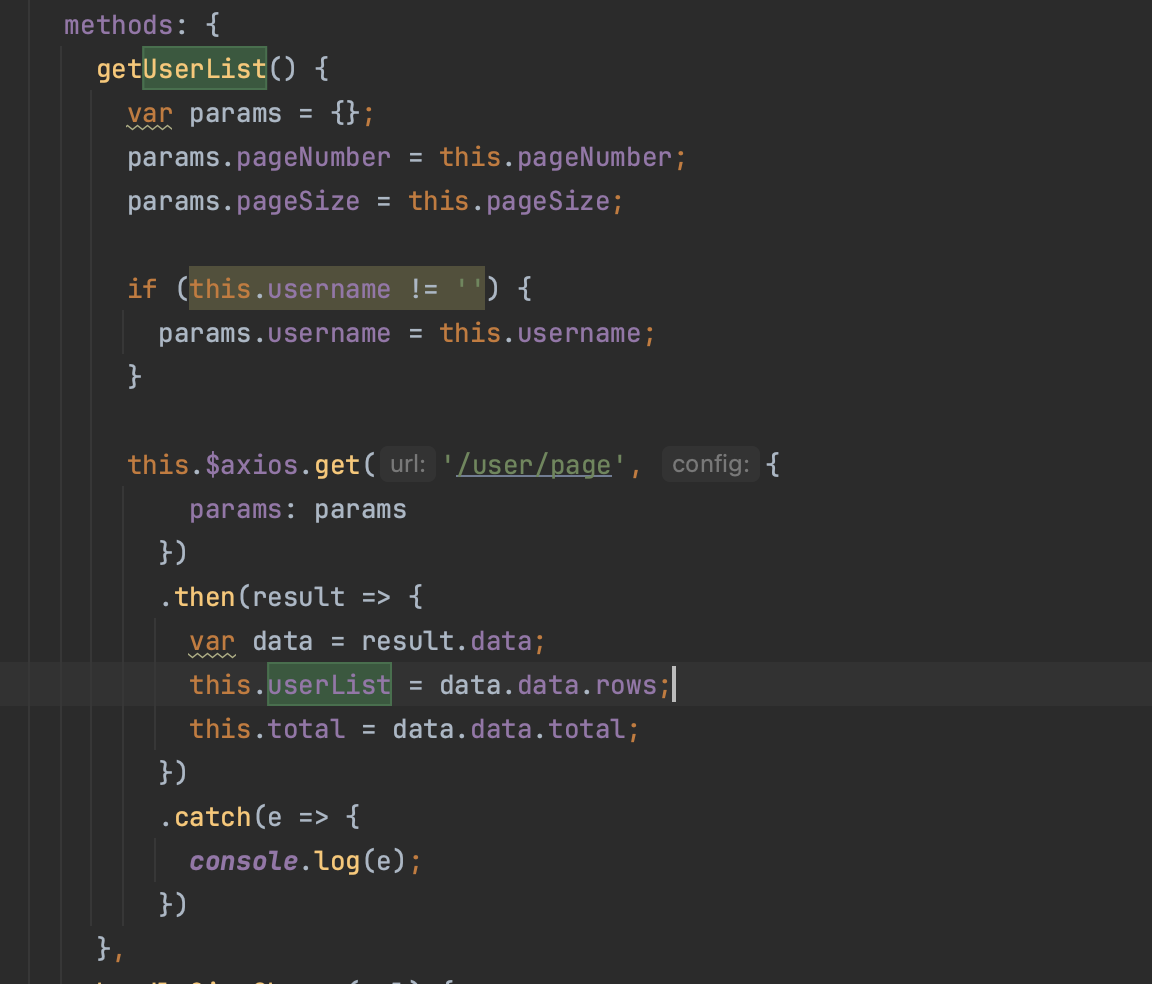
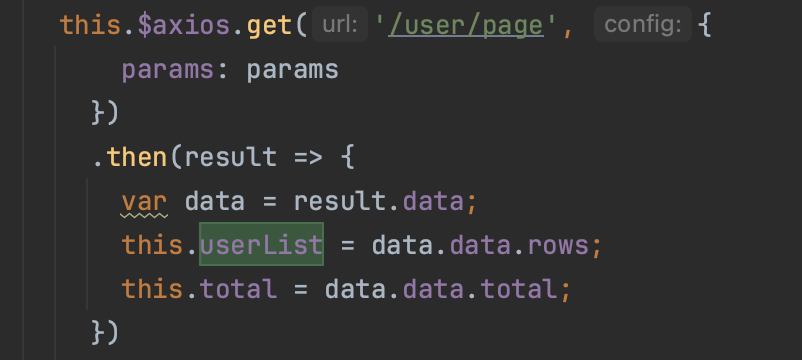
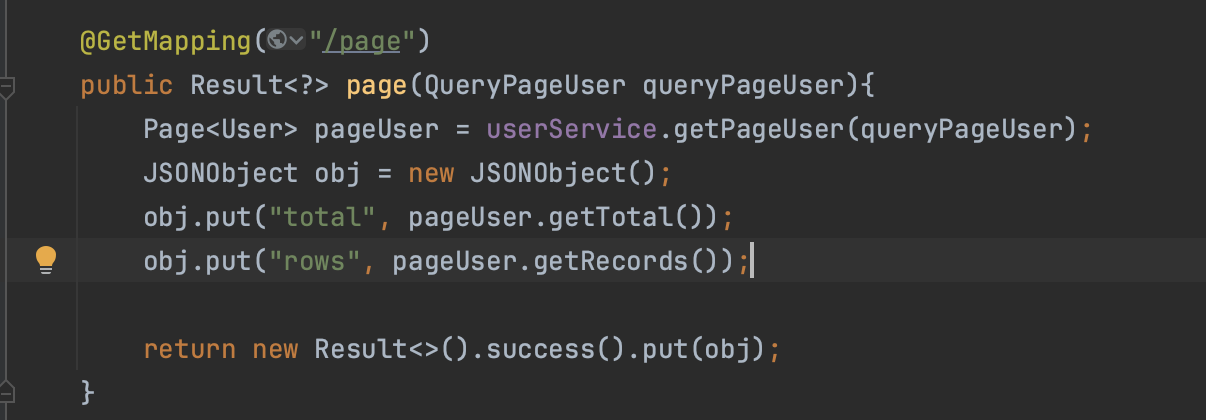
接着来到最重要的展示图片的方法,向服务器发/user/page的请求获取页面

而这是响应回来的数据

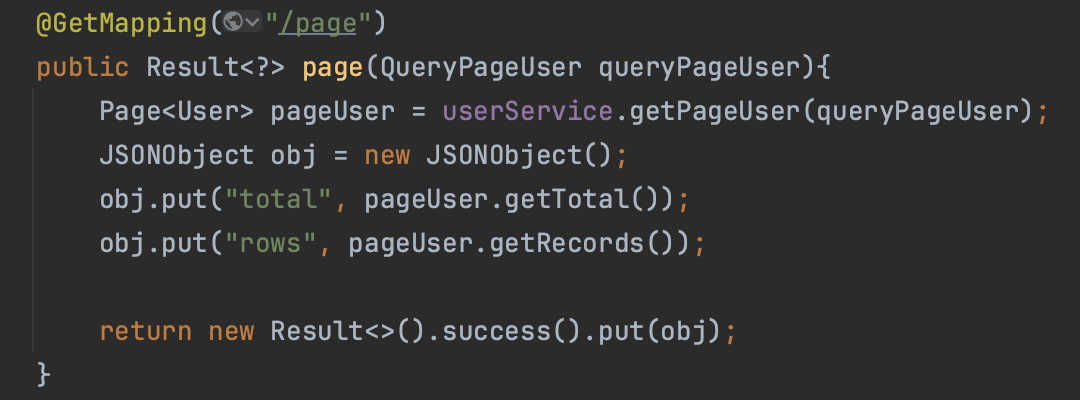
然后我们看看后端如何处理/user/page的请求

注意到这个row了吗?正是前面展示image的scope.row,由此得知,这个row里面的数据一定就是关键

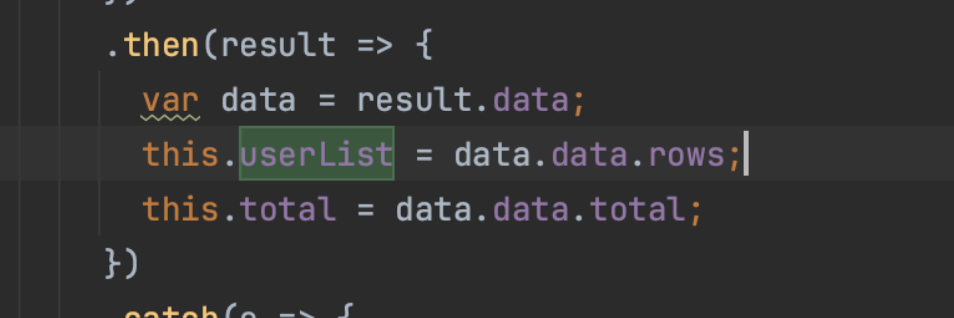
我们回到前端查看,是如何接受这个row的,是通过userlist来接受

然后通过输出userlist,终于发现了问题所在,这个userlist是用户数组,但唯独少了图片url的信息
1 | |
可以正常查询到数据库的信息但是没有返回URL字段,一定是查询数据库环节有问题,前面提到后端通过pageUser.getRecords()似乎就获取到了数据库信息,并封装在了row里面,怎么怎么做到的 ?怎么查询的 ?sql语句是什么 ?

经过摸索,pageUser.getRecords()是mybatis-plus的插件方法,而mybatis可以自动为你生成sql语句,也就是select * from user ,这也意味着所有的mapper.xml都不用看了,mybatis不会使用这些语句,可是为什么select * from user 唯独没有返回img_url字段? 理应获取所有字段呀?
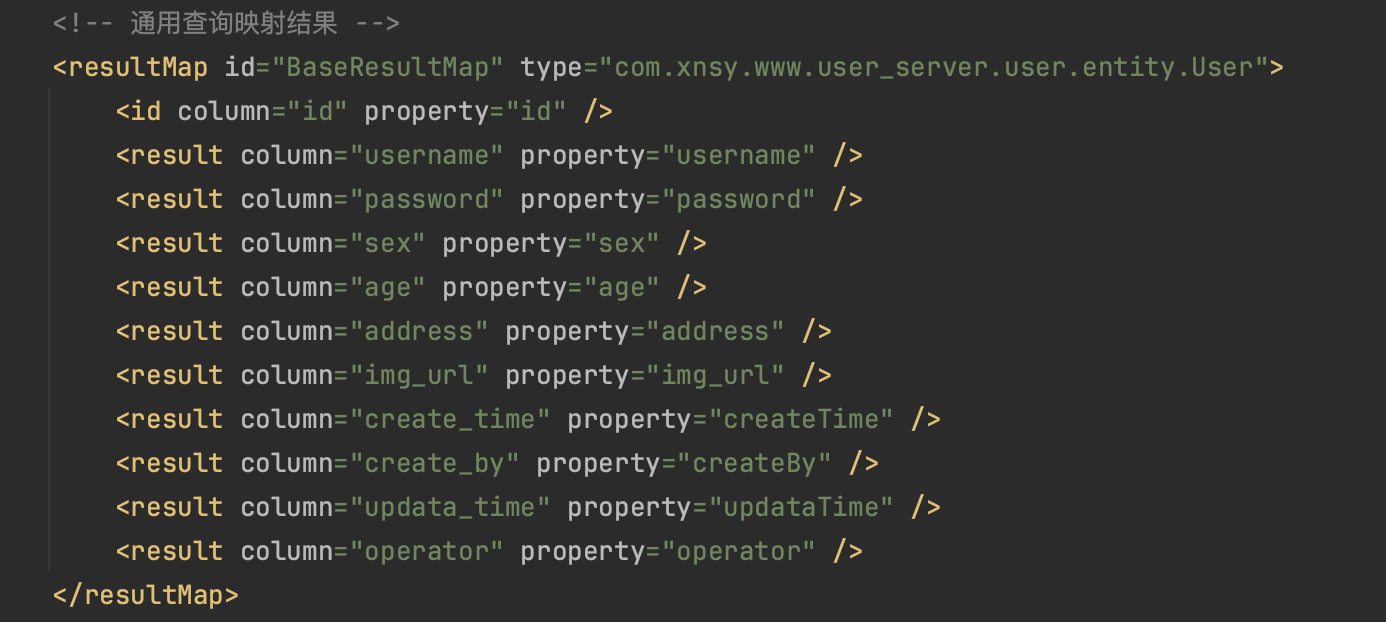
有没有思考过,通过mybatis框架返回的数据,都会使用类来接受,这也是配置type属性的原因

那这个类如何才能接受到mybatis返回的数据 ?,有两种,通过set方法或者构造器
- user.setName(“name”)
- new user(“name”)
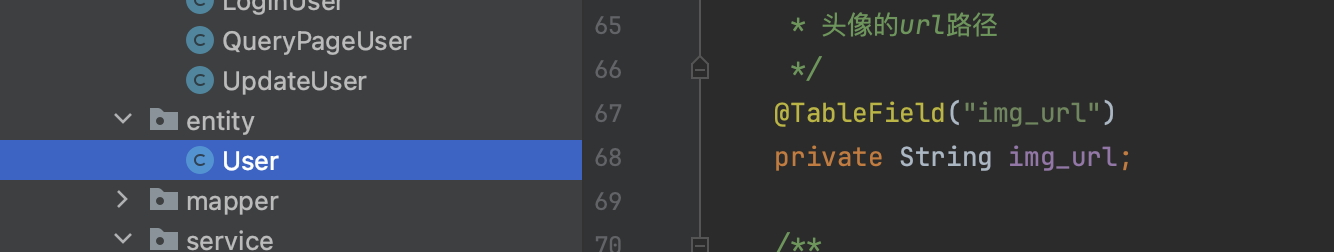
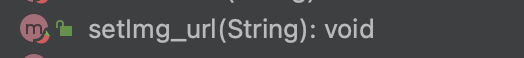
可是数据库的字段名是img_url,mybatis怎么会知道你的set方法名字是什么?如何通过set方法为user类赋值 ?只能够靠默认规则,即将_去掉,第二个字母大写,即setImgUrl,可是User里面的字段是img_url

对应的set方法是setImg_url,而mybatis试图调用setImgUrl,所以无法将图片地址赋值给user类,因此查出来的图片地址就为null,

最后只要把字段名改成imgUrl就解决问题